fsteeg.com
| notes
![]() | tags
| tags
∞ /notes/a-graphviz-compatible-animation-dsl-for-zest | 2009-07-12 | graphviz programming eclipse soc zest
A Graphviz-compatible animation DSL for Zest
Cross-posted to: https://fsteeg.wordpress.com/2009/07/12/a-graphviz-compatible-animation-dsl-for-zest/
For the fifth milestone of my Google Summer of Code project at Eclipse, I've added support for animated Zest visualizations, representing the animation steps as subgraphs in the DOT input. With this, the DOT input effectively becomes a Graphviz-compatible animation DSL for Zest. To explain what I mean with representing animation steps as subgraphs, let's assume we have a directed DOT graph with global attributes and some nodes:node[label="Node"]; edge[label="Edge" style=dotted]; 1;2;3;4;5We then define a subgraph:
subgraph cluster_0{ 1 -> 2 [label="Dashed" style=dashed] }
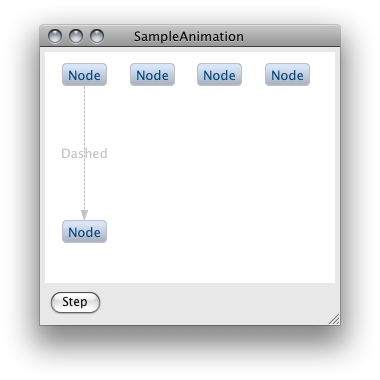
Now in the resulting Zest visualization, hitting the animation button once results in the structure described by the subgraph:
 Then, in further subgraphs, we define how the current graph should be altered:
Then, in further subgraphs, we define how the current graph should be altered:
subgraph cluster_1{ 1 -> 3 }
subgraph cluster_2_end{ 3 -> 4; 3 -> 5 } // "end" for the final step
Each click alters the graph by applying the next subgraph, resulting in the final Zest visualization:
 It's all quite experimental, uses a separate Xpand template, relies on conventions (numering, "end" for the final step, etc.), but overall it's already quite usable and supports all the stuff supported in the normal DOT import (global attributes, Zest layout algorithms, edge styles).
Putting it all together we get the complete DOT input for this example:
It's all quite experimental, uses a separate Xpand template, relies on conventions (numering, "end" for the final step, etc.), but overall it's already quite usable and supports all the stuff supported in the normal DOT import (global attributes, Zest layout algorithms, edge styles).
Putting it all together we get the complete DOT input for this example:
digraph SampleAnimation {
node[label="Node"]; edge[label="Edge" style=dotted] //optional
1;2;3;4;5
subgraph cluster_0{ 1 -> 2 [label="Dashed" style=dashed]}
subgraph cluster_1{ 1 -> 3 }
subgraph cluster_2_end{ 3 -> 4; 3 -> 5}
}
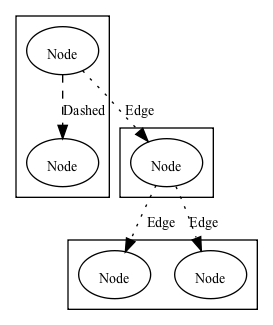
The same DOT input can still be rendered with Graphviz, providing a static representation of the animation, with the individual steps as subgraphs:
 The example above is automatically set up in the project created by the Zest project wizard. Besides the described animation support, in milestone 5 I've also cleaned up the import API and fixed some bugs. If you want to try it, you can find the details on the dot4zest Eclipse wiki page.
The example above is automatically set up in the project created by the Zest project wizard. Besides the described animation support, in milestone 5 I've also cleaned up the import API and fixed some bugs. If you want to try it, you can find the details on the dot4zest Eclipse wiki page.